ALEKS ADVENTURE
The challenge:
Creating a K-3 math game designed to incorporate storytelling, personal goal setting, classroom connection, and learning into an imaginative environment. We explored 24 math lessons along with the social and gaming aspects.Role + Responsibilities:
Visual Designer + illustration, lesson narrative creation, and design system management

1. OVERVIEW
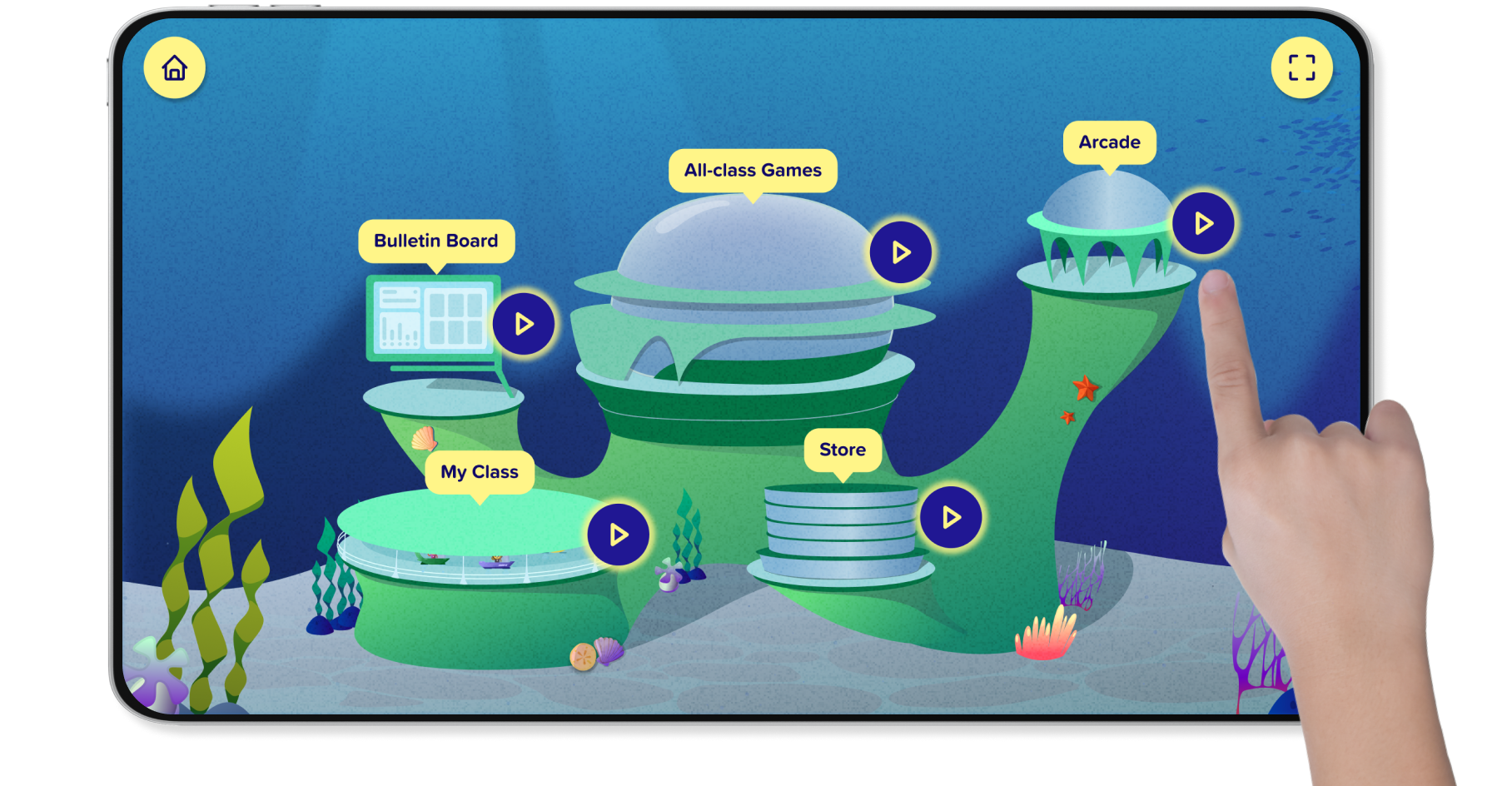
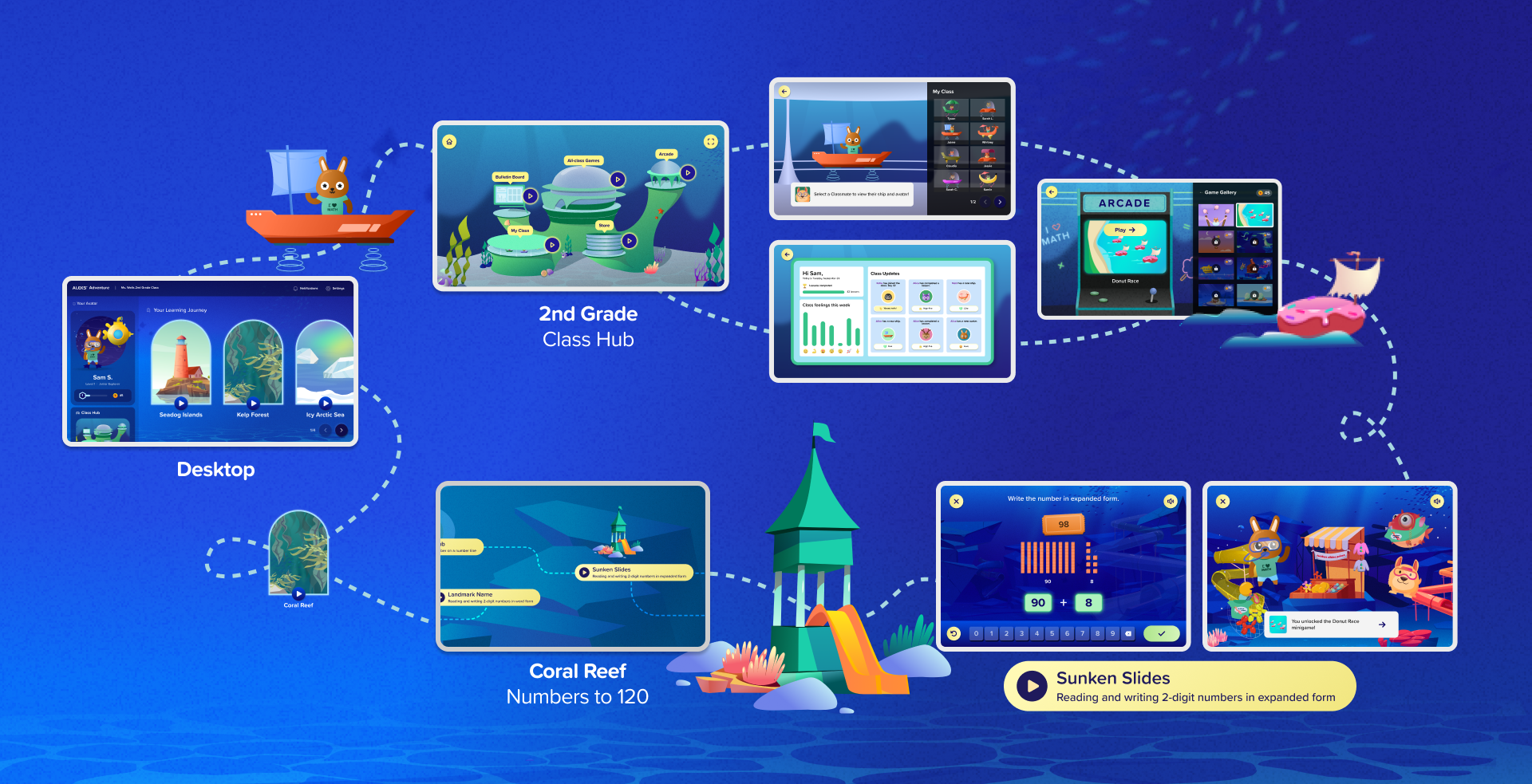
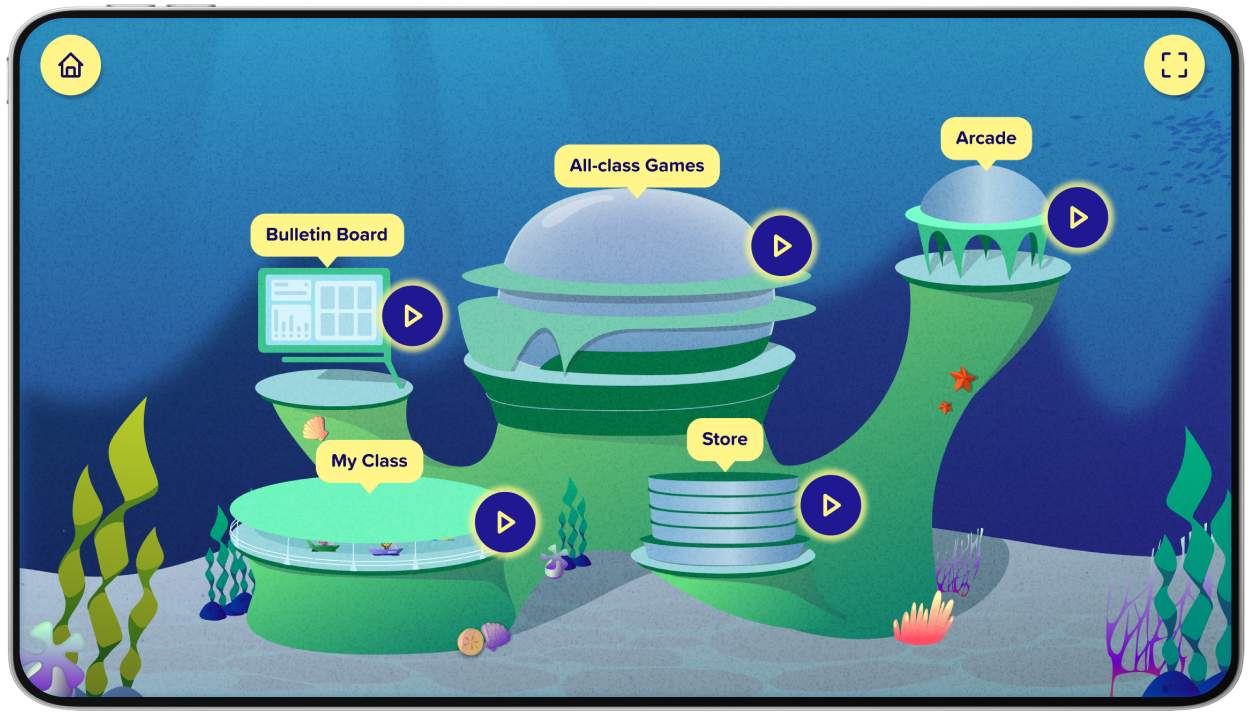
This is a look at the experience from the 2nd Grade Sea theme. The student enters at the desktop and then will be guided to a lesson or allowed to enter the Class Hub for socialization or math fluency games.

2. SOCIAL EXPERIENCE
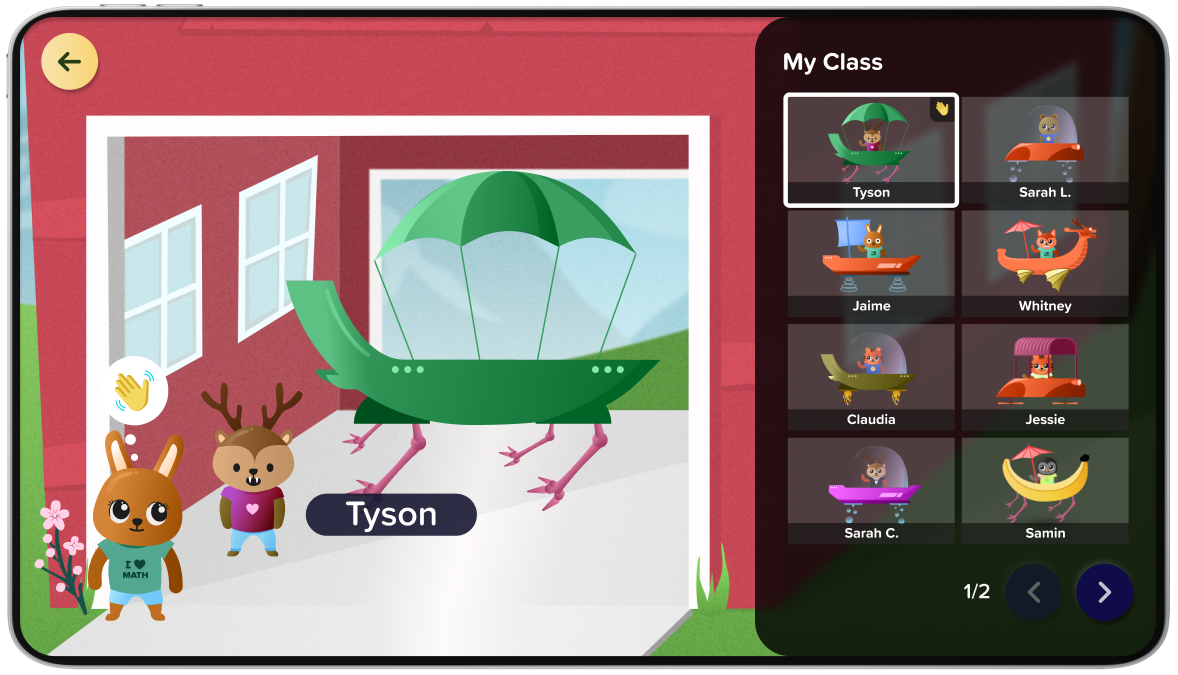
The K-3 social experience focuses on a shared digital space where students encourage and inspire one another. These hubs tie the experience together.
Design Principles:
Design Principles:
- Positive interactions
- A shared experience
- Asynchronous
- Community Building






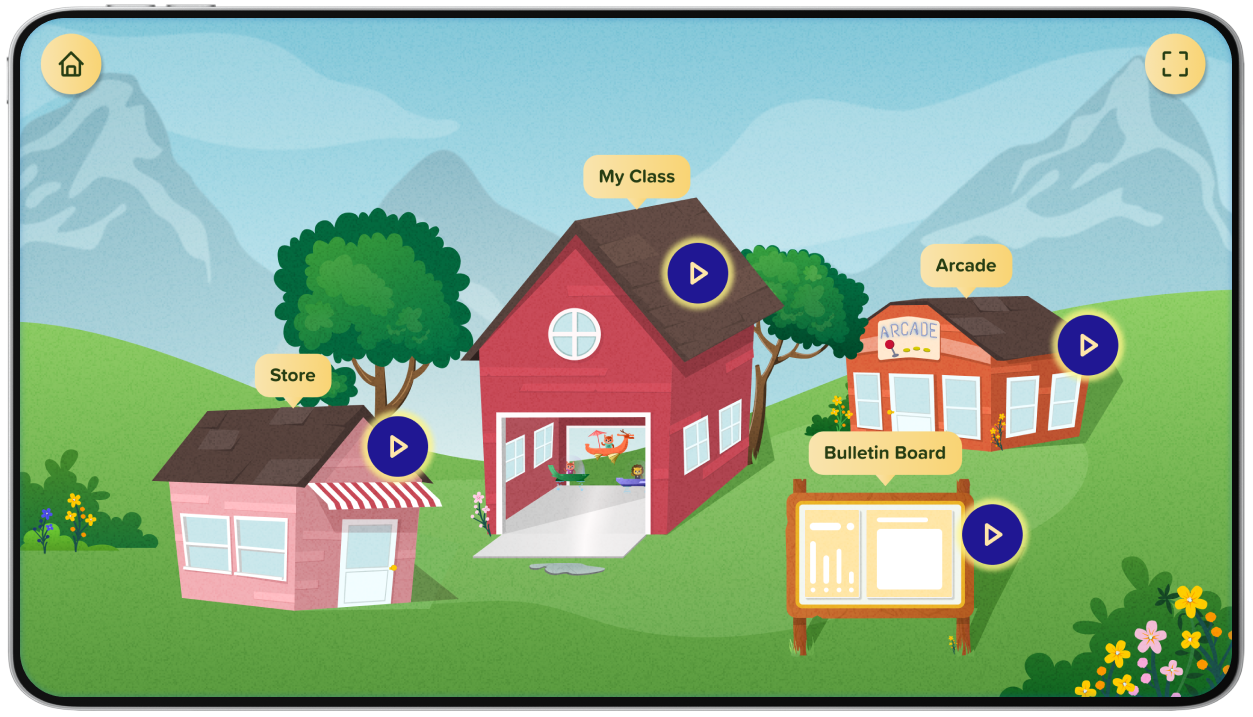
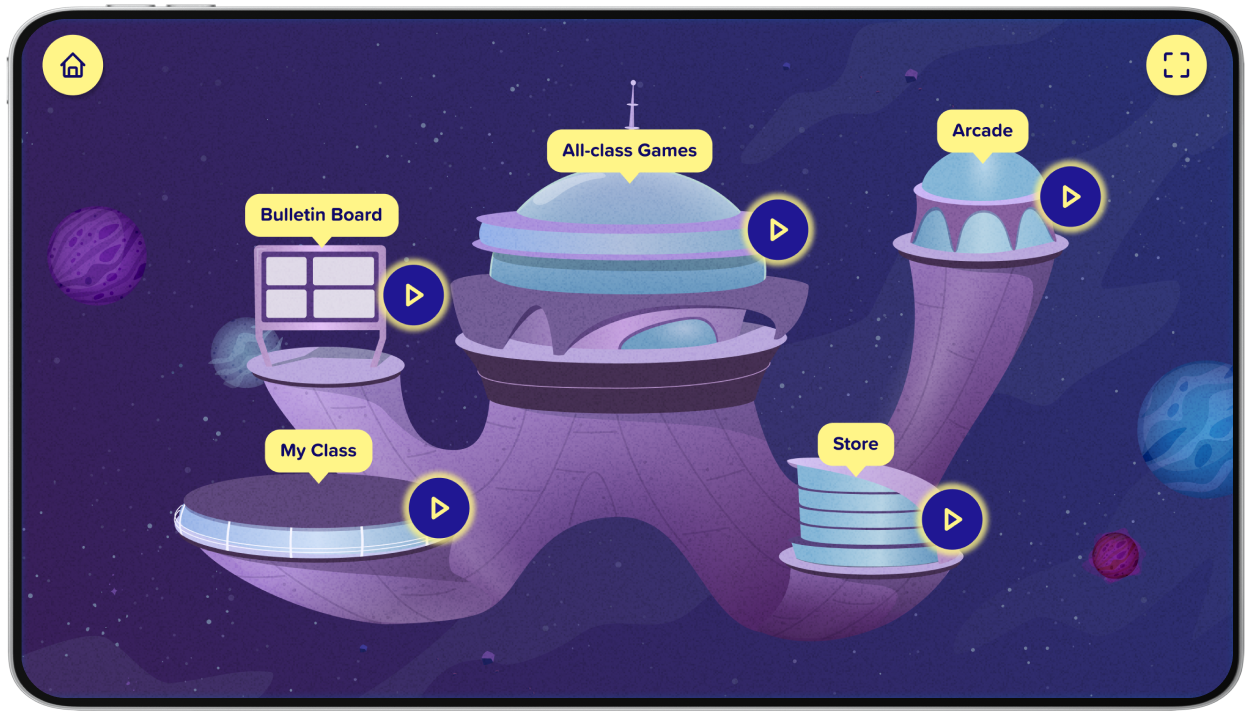
CLASS HUB LOCATIONS
Each themed class hub has individual locations customized to the grade level. For example Kindergarten and First grades don’t have the All-class games locations.
A very important aspect of this design came from the grade level perspective. Which means looking at the common abilities and attention span from each grade level and adjusting the information presented and level of interaction.




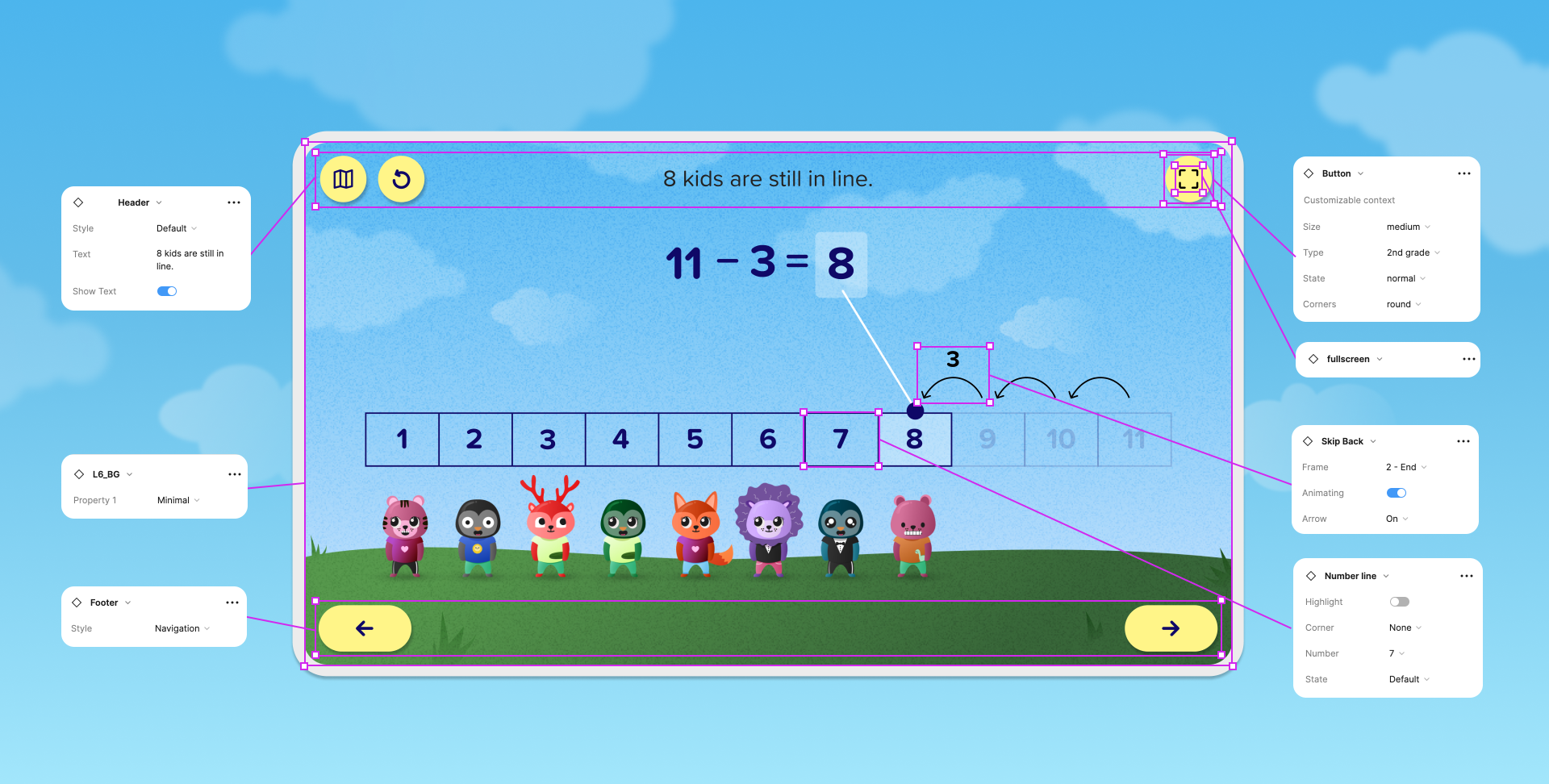
3. LESSONS
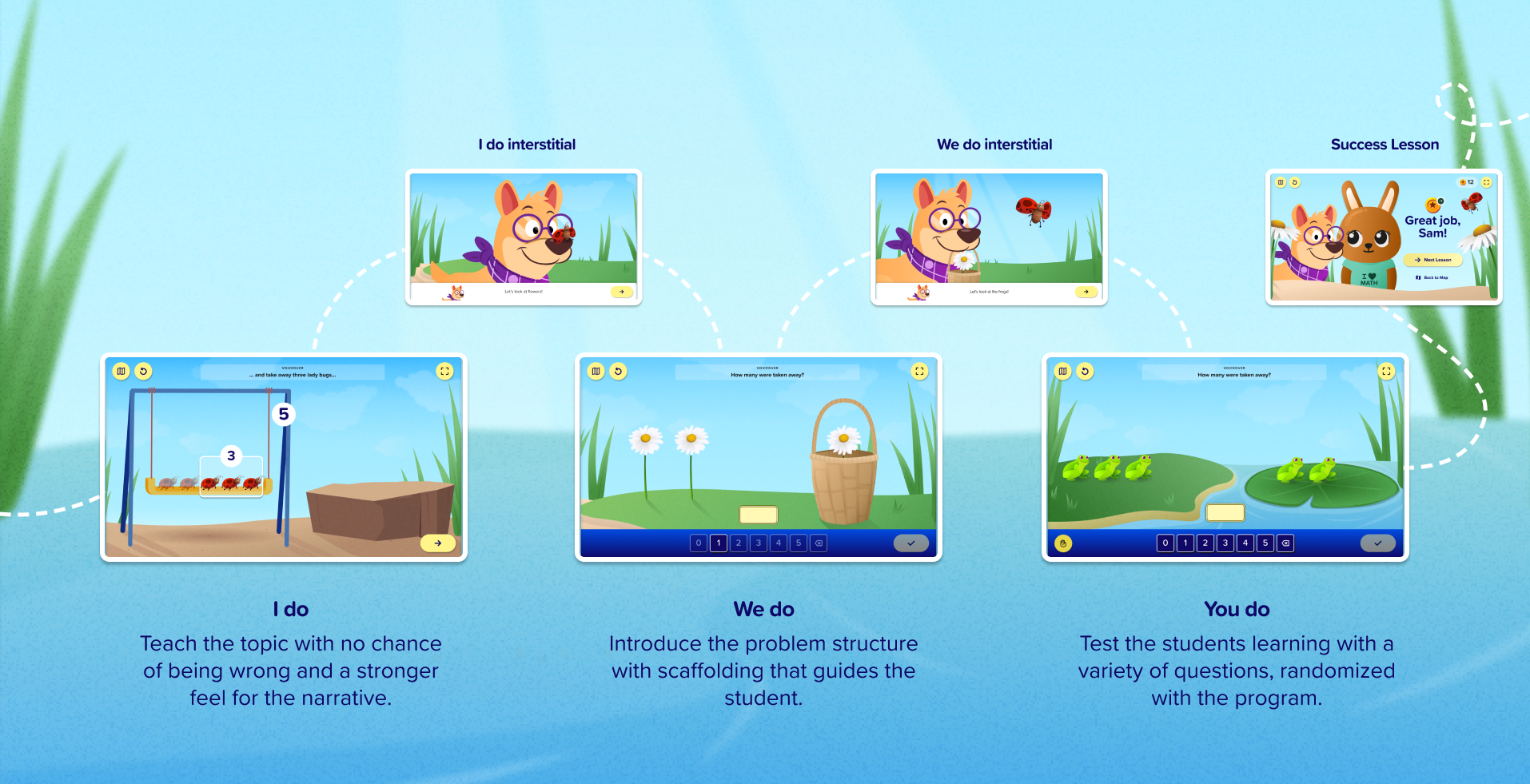
This product emphasizes math lessons for students to enhance in-class learning. We collaborated with the client to design lessons using the I do, We do, You do teaching model, facilitating a smooth progression for students to solve problems independently, while incorporating a narrative and goal in each lesson.

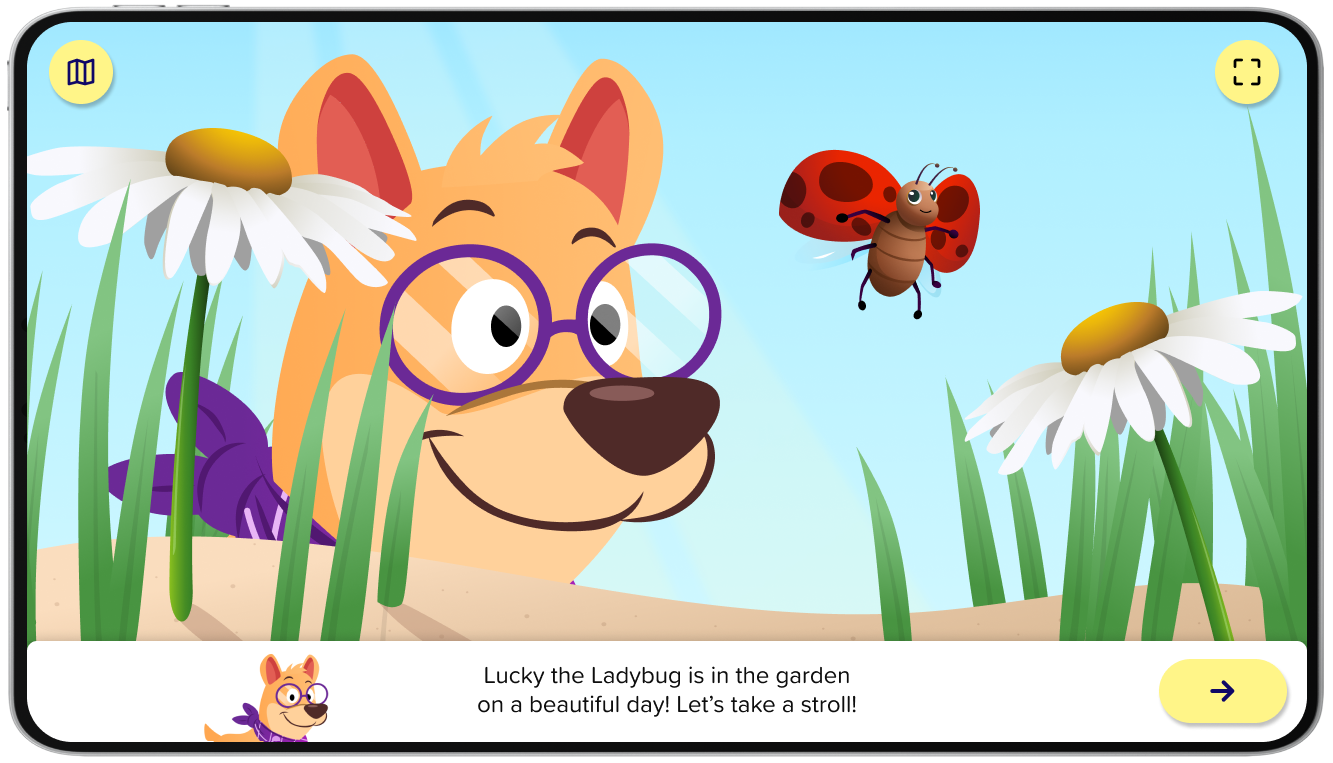
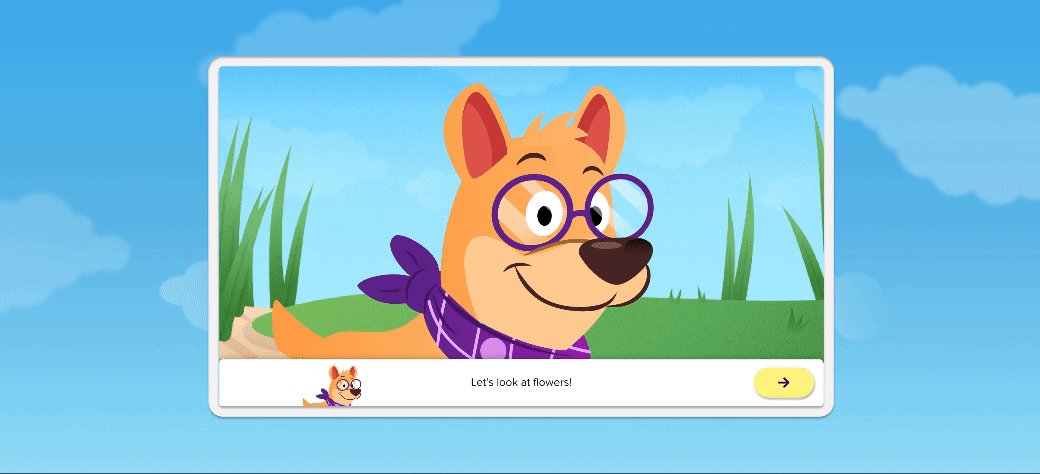
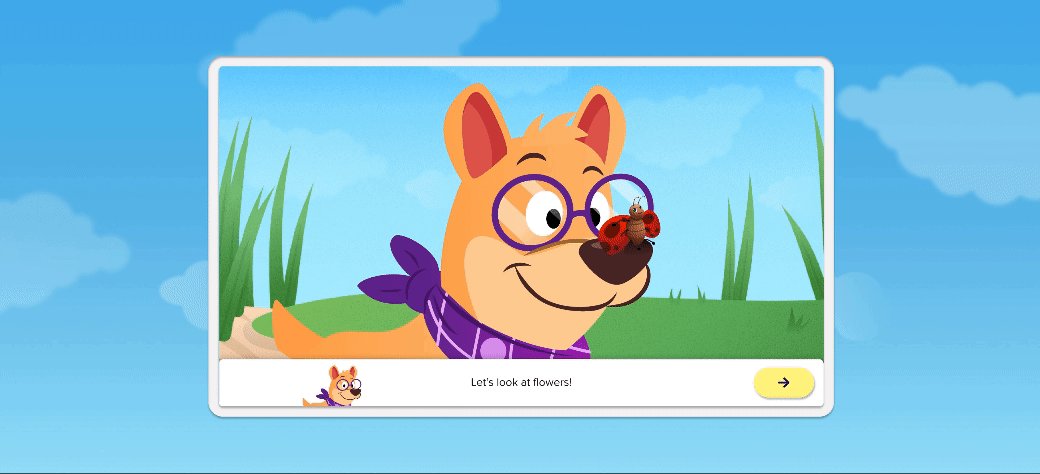
Lesson: Lucky Ladybugs
Grade: Kindergarten
Here are some screens from the Lucky Ladybugs lesson where we join Digit for a garden stroll l and count what items are ‘taken away’. In the Kindergarten theme the lessons are able to be more immersive and follow the story more closely.





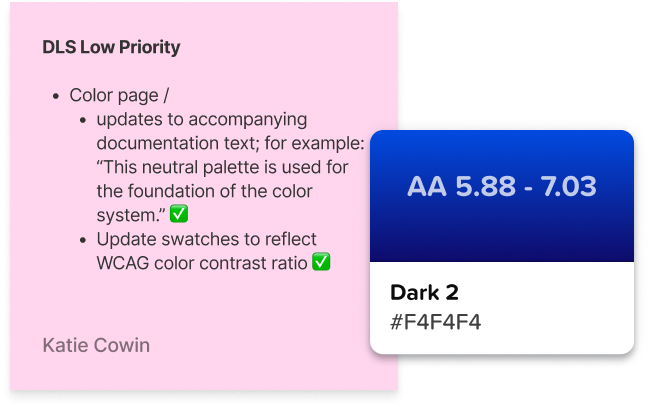
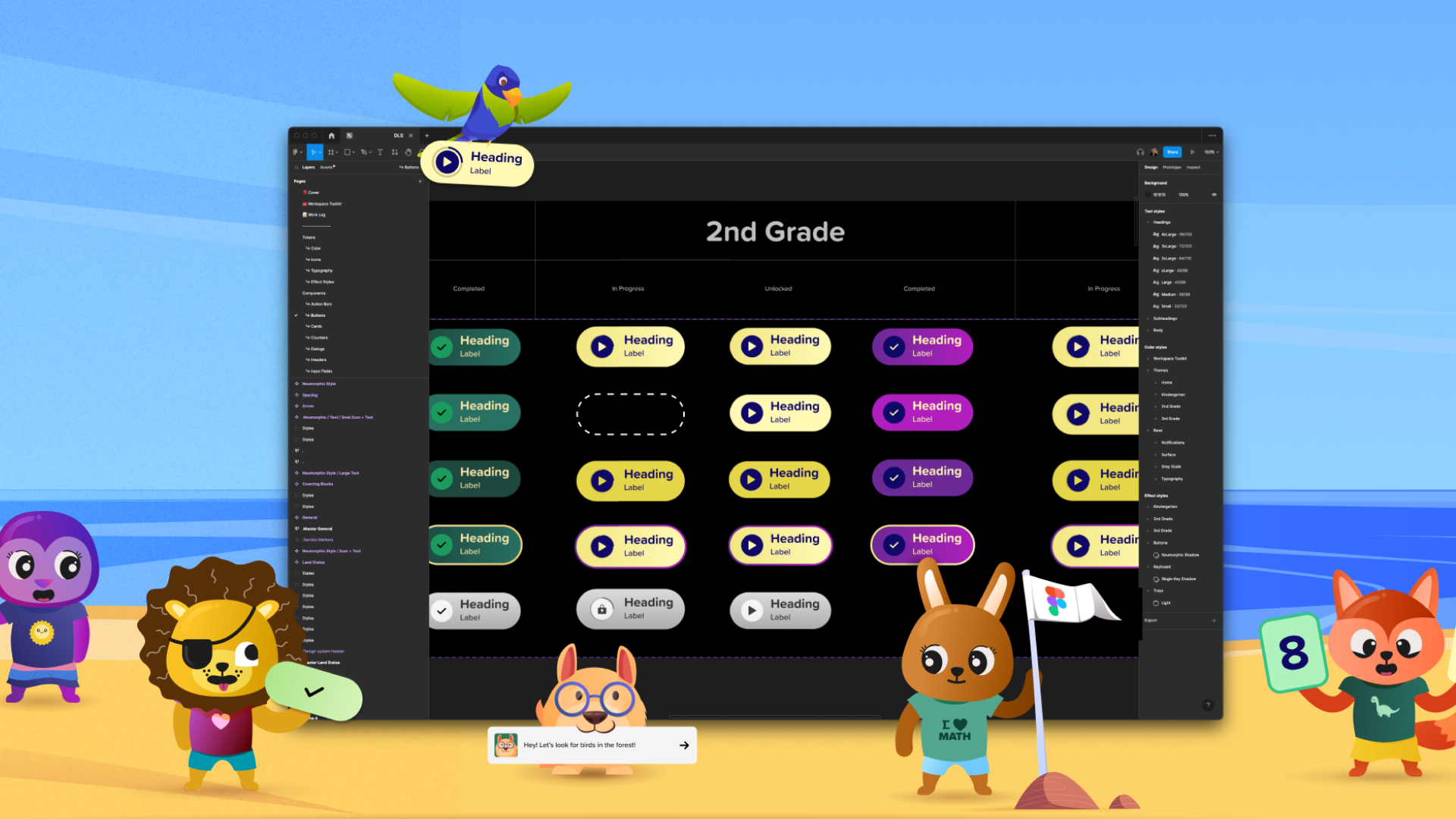
4. DESIGN SYSTEM MANAGEMENT
Our client was beginning to develop this product as we were designing it. So for both ease of development and consistency in design I helped to create and manage a robust design system. The design system was made in figma and accounted for branding, grade color themes, lesson elements, motion styles, and more.



I learned...
How to design in the education space and for different age groups.
Considering accessibility in a digital product.
I grew...
Managing a large design sysem.
My digital illustration skills.
